この記事ではBraveのトップサイトの編集方法を解説します。
デフォルトのトップページには、色々な画像が表示されたり、Rewardsの設定画面が表示されたりしますよね。
 ライオン先生
ライオン先生新タブで開いても、毎回同じ画面が出るんだ・・。


「デフォルト画面を表示しなくていい」ひとは、今回の記事をみながら、トップサイトの編集をしてみてください。新タブでよく使うサイトを開けるようになりますよ。
Braveのトップサイトを編集する手順
新タブで開かれるトップサイトを変更する手順は次のとおりです。
- トップで開かれるサイトのURLを設定
- 新しいタブページをホームページに変更
順に設定していきましょう。
手順1:トップで開かれるサイトのURLを設定
まず新タブで開くサイトを設定します。「設定>デザイン」から「ホームボタンを表示する」をクリックし、オンにします。


すると、URLの入力ボックスが表示されるので、ここにあなたが開きたいサイトのURLを入力します。





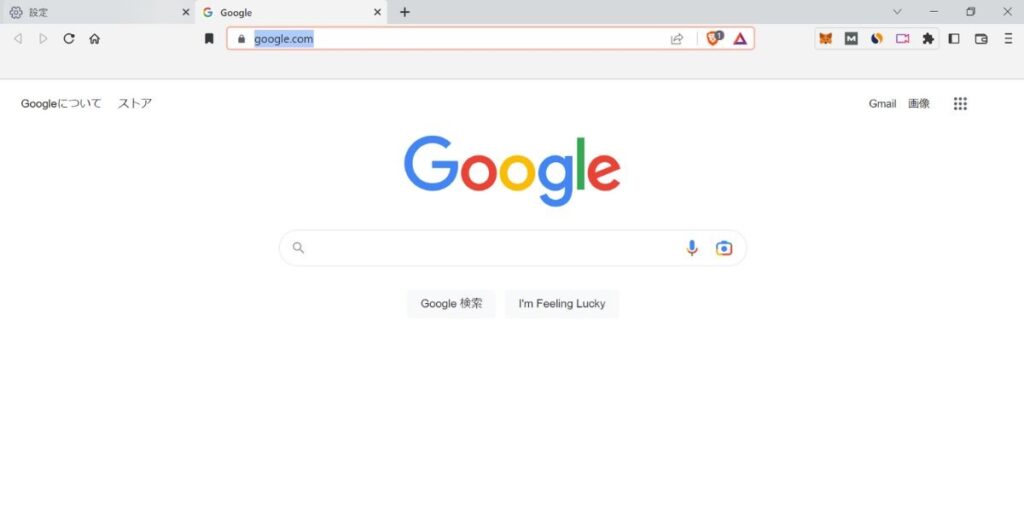
Googleをメインで使うなら「https://www.google.com/」を入力してみてください。
入力が終われば、URLの設定は完了です。
手順2:新しいタブページをホームページに変更
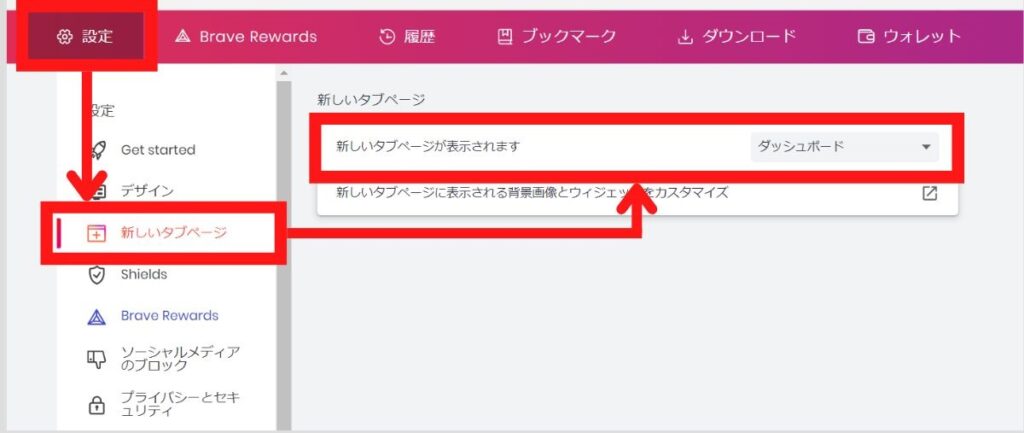
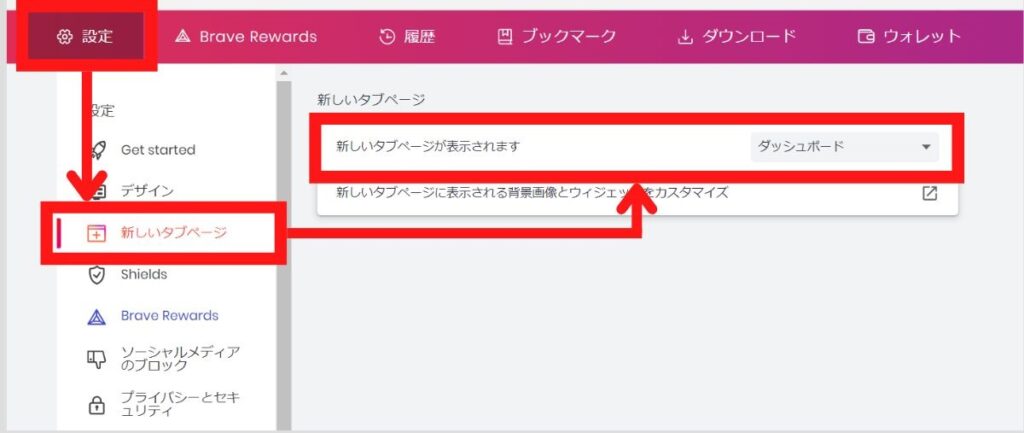
次に「設定>新タブページ」から新タブで表示されるサイトを変更します。


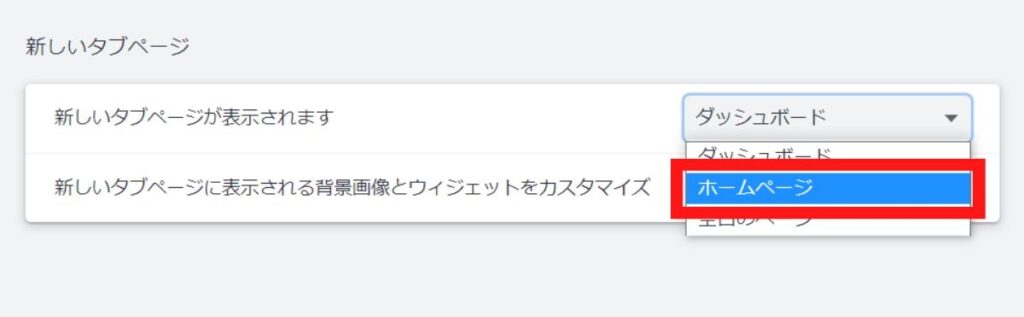
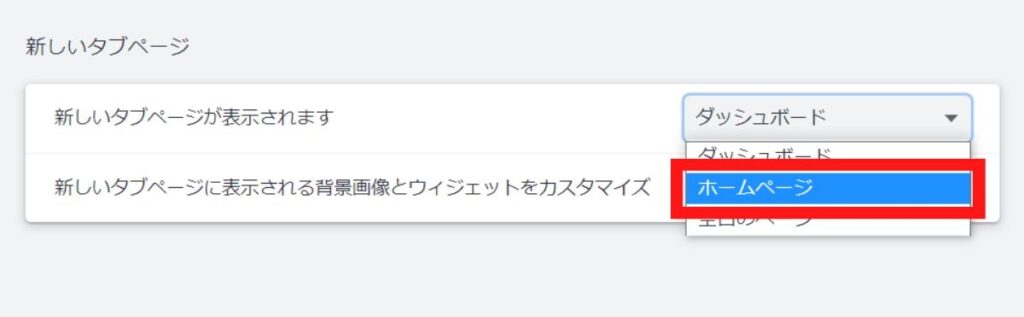
ダッシュボードから「ホームページ」に変更します。


すると設定は終わりです。



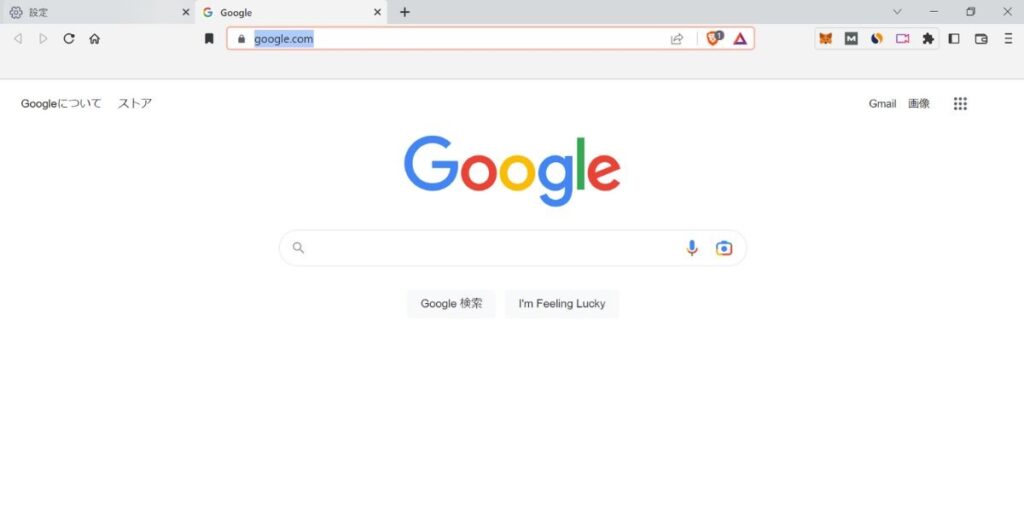
新タブを開くと、あなたが設定したURLが開かれるはずですよ。


まとめ 新タブで好きなページが開ける
今回の記事ではBraveのトップサイトの編集方法を解説しました。



デフォルトページ以外を新タブで表示したいなら、オススメの設定ですよ!
最後まで記事を読んで頂きありがとうございました。
※なおBraveのその他のオススメ機能や設定をこちらの記事「【入門】Braveブラウザアプリの使い方!初期設定のやり方を完全解説」で解説しています。使えそうな機能があれば、ぜひ使ってみてくださいね😊